728x90
반응형

Set으로 중복 제거를 한 객체를 정렬하는 경우를 정리해봅니다.
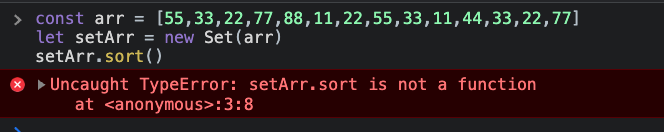
아래처럼 중복 제거 후 sort메서드를 사용하는 경우, 아래와 같이 오류를 만납니다.

위와 같은 경우는 아래처럼 사용합니다.
1. 배열 set 사용 후 정렬
set객체를 array로 만들어서 사용하는 첫번째 방법과,
sort로 먼저 정렬 후 set에 사용하는 두번째 방법이 있습니다.
아래의 예시는 배열의 경우에 중복제거 후 정렬하는 방법입니다.
const arr = [55,33,22,77,88,11,22,55,33,11,44,33,22,77]
// 1
let setArr = new Set(arr)
const uniqueArr = Array.from(setArr)
uniqueArr.sort() // [ 11, 22, 33, 44, 55, 77, 88 ]
// 2
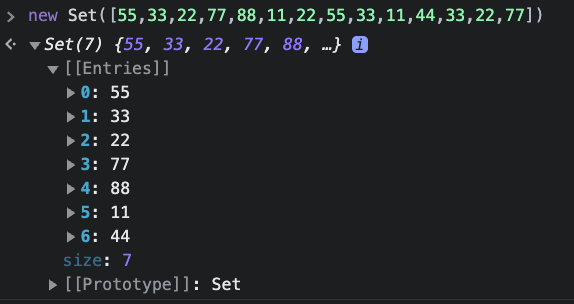
new Set(arr.sort()) // Set(7) { 11, 22, 33, 44, 55, 77, 88 }
원하는 결과에 맞게 사용하시면 좋을것 같습니다.

2. 객체 set 사용 후 정렬
저의 경우에는
객체의 value값 중 하나를 key로 사용해야 해서
그 값의 중복을 제거후 정렬해 사용해야 하는 일이 생겨 사용한 방법입니다.

sort 메서드를 사용하려고 하면 위와 같이 오류를 만나게 됩니다.
그래서 아래에 위의 1번의 방법을 사용해
Array.from으로 배열로 만들어 sort 메서드를 사용했습니다
const obj = [
{
type: 'C',
},
{
type: 'A',
},
{
type: 'D',
},
{
type: 'E',
},
{
type: 'C',
},
{
type: 'B',
},
{
type: 'A',
},
{
type: 'A',
}
]
const setObj = new Set()
obj.forEach(el => setObj.add(el.type))
Array.from(setObj).sort()

해결완료!
✔️ 참고
https://stackoverflow.com/questions/33089695/how-can-i-sort-an-es6-set
728x90
반응형
'JavaScript' 카테고리의 다른 글
| [ JavaScript ] Date 객체에서 년,월,일 따로 출력하기 (0) | 2022.03.13 |
|---|---|
| [ JavaScript ] 논리 연산자 정리 &&, ||, <<, >>, !, !!, ?, ?? (1) | 2022.02.23 |
| promise를 이용한 api 순차 반복 요청 보내기 (with - vue ,axios) (0) | 2021.10.17 |
| [ JavaScript ] 숫자를 배열로 만드는 두가지 방법 (0) | 2021.06.12 |
| [ JS | VUE ] element 중간에 새로운 element 삽입하기 (1) | 2021.03.28 |



