728x90
반응형

숫자를 배열로 만드는 방법에는 두가지가 있다.
1. 숫자를 문자로 변환 후 배열로 만들기 ( split이용 )
2. 숫자를 do..while문을 이용하여 배열로 만들기
1번의 방법이 편하고 간단해서 보통 저렇게 사용하지만
속도 부분에서는 2번 방법이 훨씬 빠르다고 한다.
코드의 효율을 생각한다면 2번 방법을 사용하는게 좋을듯 하므로
두가지 방법을 아래에 정리해 보겠다.🥸
1. 숫자를 문자로 변환 후 배열로 만들기 ( split이용 )
타입이 숫자(number)인 경우 split을 사용할 수 없기 때문에
숫자에 ''을 더해 문자로 만들어주고,
split('')을 사용하여 배열로 만들어 주는 방법이다.
function numberToString1(n) {
return (n + '').split('')
}
numberToString1(151) // [ '1', '5', '1' ]
2. 숫자를 do..while문을 이용하여 배열로 만들기
빈 배열인 nums를 만든 뒤,
1번에 나오는 숫자는 맨 끝자리수 10으로 나눈 뒤 남은 값으로 num에 push되고
2번에 나오는 숫자는 n을 10 나눈 값을 버림한 값으로 맨 마지막 자리수를 뺀 값이 된다.
그 수를 다시 n에 할당하여 루프를 돌린다
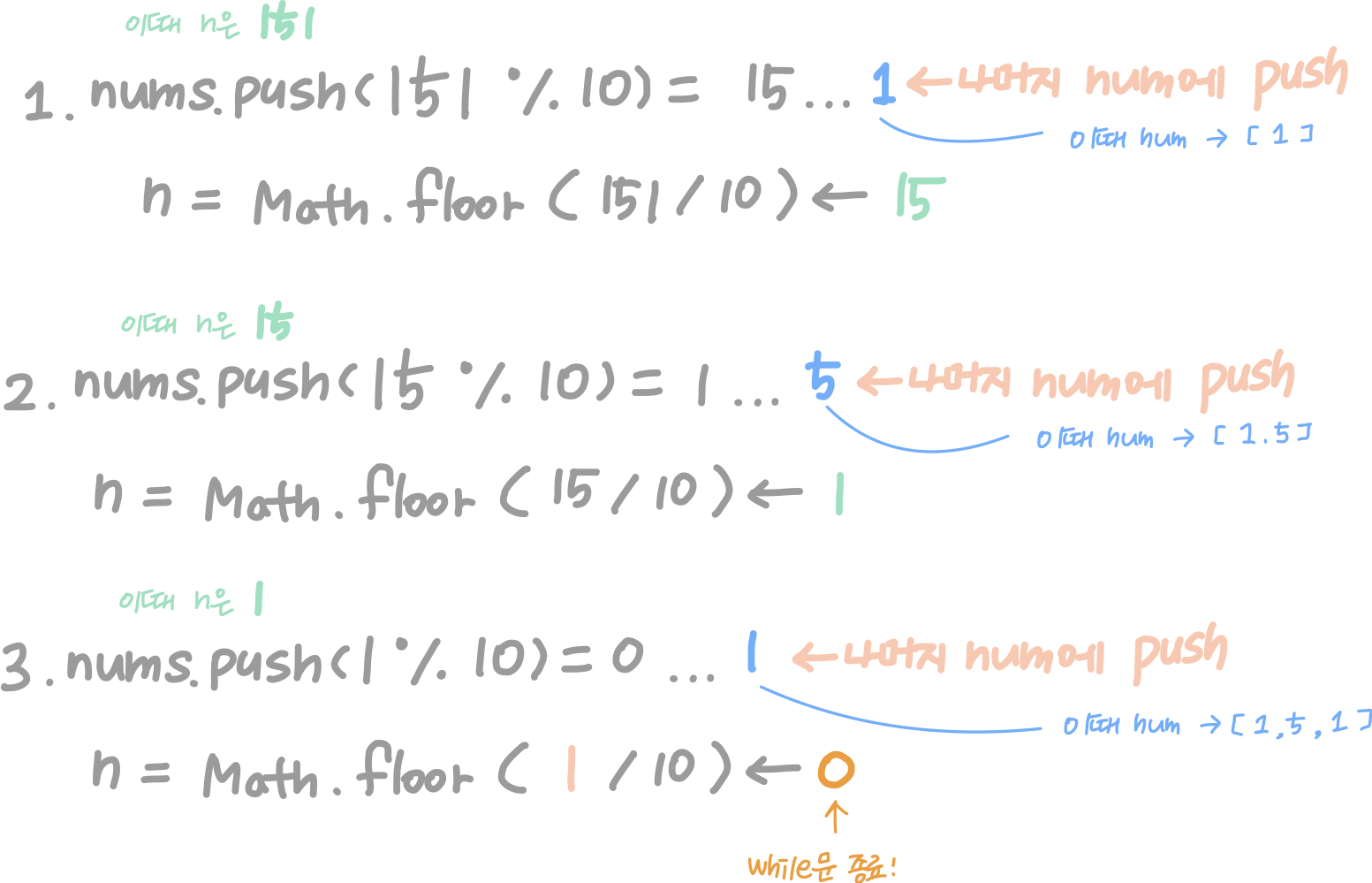
( ❓ 이해가 어렵다면 아래에 풀어서 정리한 그림을 참고 )
이런식으로 숫자를 문자로 바꾸지않고 배열에 push 한다.
뭔가 생각해보지않은 신기한 방식이라 정리해보았다 🙂
function numberToString2(n) {
let nums = [];
do {
nums.push(n % 10); // 1
n = Math.floor(n / 10); // 2
} while (n > 0);
return nums
}
numberToString2(151) // [ 1, 5, 1 ]
작동방식

728x90
반응형
'JavaScript' 카테고리의 다른 글
| [Javascript] Set객체 정렬하기 (0) | 2022.02.04 |
|---|---|
| promise를 이용한 api 순차 반복 요청 보내기 (with - vue ,axios) (0) | 2021.10.17 |
| [ JS | VUE ] element 중간에 새로운 element 삽입하기 (1) | 2021.03.28 |
| [ JS ] window.location VS reload 페이지 이동시키기 (0) | 2021.02.22 |
| [ JS ] HTML 요소 margin값 가져오기 = style값 가져오기 (0) | 2021.02.02 |



