728x90
반응형

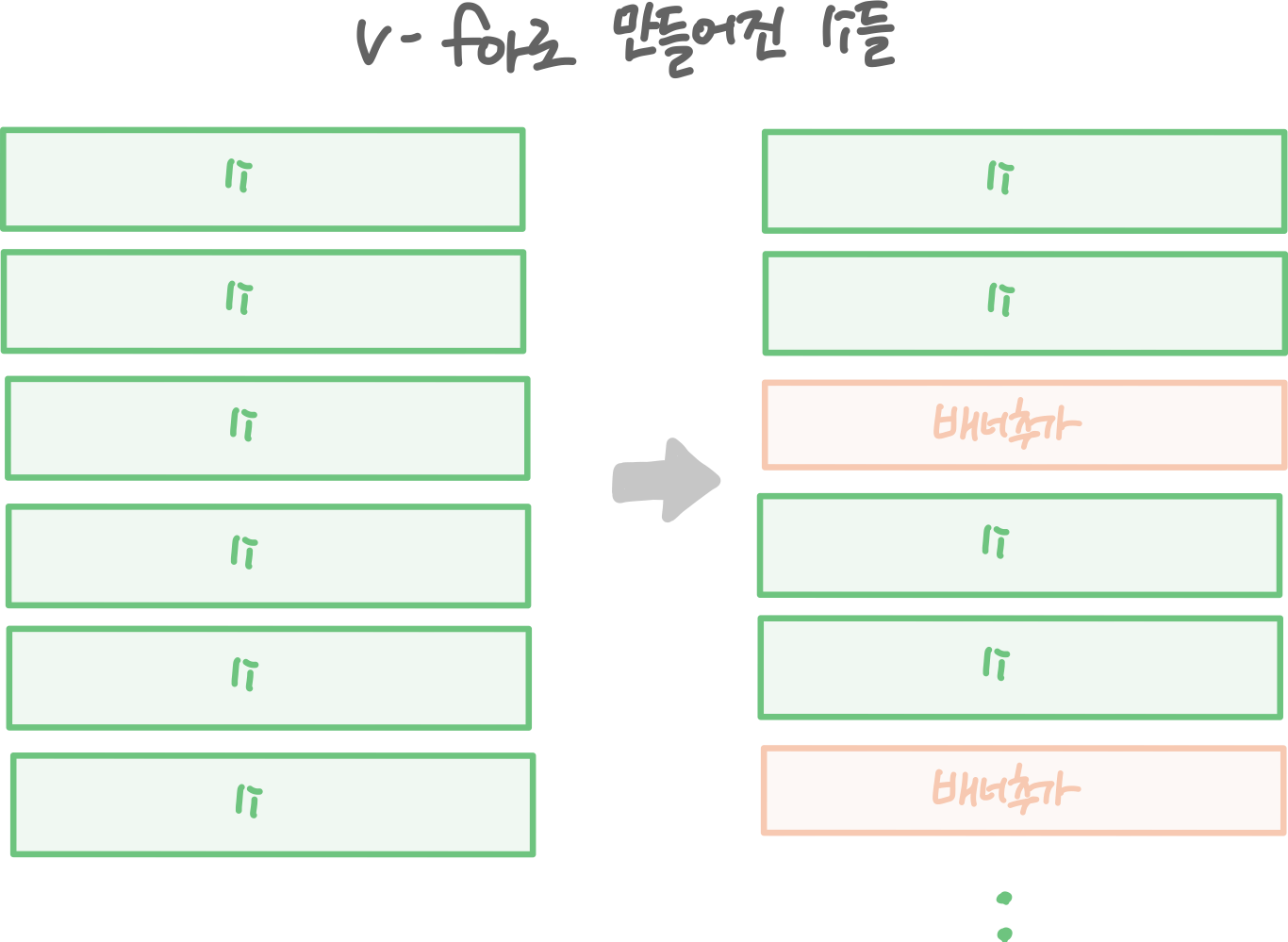
ul태그 안에 v-for로 data들이 뿌려진 li element들이 있는데,
이 li 사이에 일정 간격을 두고 배너가 들어가야 하는 상황이었다.

적용 전

방법 1
첫번째로 든 생각은
데이터들이 다 뿌려진 후인 mounted에서
li를 querySelectorAll로 가지고와서 원하는 사이에 배너 html을 끼워넣는 방법이였다.
→ Element.insertAdjacentHTML() 이용
<script>
mounted(){
//전체 li 가져오기 ul에 ul_wrap라는 class값을 주고 그 기준으로 가져오게 했다
const liList = document.querySelectorAll('.ul_wrap li')
const bannerDiv=' <li class="banner"> BANNER </li>'
liList.forEach((el,idx)=>{
let index = idx +1
index % 2 == 0 ? liList[idx].insertAdjacentHTML('afterend', bannerDiv) : ''
})
}
</script>element의 2번째 4번째에 나와야 하는데 idx값은 element의 순서보다 -1된 값이니
idx값이 2의 배수인지 확인할땐 -1된 값을 index에 할당해 비교하고 적용할땐 원래 idx값을 사용했다
방법 2
두번째 방법은 v-for로 불러올때
v-if로 index값을 활용해 배너를 원하는 위치에 넣어주는 방법이였다.
(다른분이 알려주신 더 좋은 방법이였음!)
<template>
<ul class="ul_wrap">
<div v-for="(li,idx) in list" v-bind:key="idx">
<li>li_{{li}}</li>
<li v-if="idx % 2 == 1" class="banner">BANNER</li>
</div>
</ul>
</template>
<script>
export default {
data() {
[1, 2, 3, 4, 5, 6];
}
};
</script>
위에서와 같이 element의 위치와 idx값이 1차이가 나므로
이번엔 index가 홀수값인 경우(idx가 1이면 2번째 li가 보여진 상황이므로 그 뒤에 banner삽입)
그 뒤에 banner가 보여지도록 조건을 주었다.
둘다 결과는 아래와같다
적용 후

예제
아래는 vue파일이 아닌 html파일로 확인 가능하도록 예제 코드를 넣어두었다
<style>
li{
list-style:none;
padding: 5px 30px;
border :1px solid #38B886;
background :#E1F2EB;
color: #38B886;
font-weight:600;
font-size:14px;
margin-bottom:5px;
width:100px;
text-align:center
}
li.banner{
border-color:#F8CCB5;
background: #FEF9F6;
color:#F8CCB5
}
</style>
<body>
<ul class="ul_wrap">
<li> li_1 </li>
<li> li_2 </li>
<li> li_3 </li>
<li> li_4 </li>
<li> li_5 </li>
<li> li_6 </li>
</ul>
<script>
const liList = document.querySelectorAll('.ul_wrap li')
const bannerDiv=' <li class="banner"> BANNER </li>'
console.log(liList)
liList.forEach((el,idx)=>{
let index = idx +1
index % 2 == 0 ? liList[idx].insertAdjacentHTML('afterend'
, bannerDiv):''
})
</script>
</body>
✔︎ 참고
developer.mozilla.org/ko/docs/Web/API/Element/insertAdjacentHTML
728x90
반응형
'JavaScript' 카테고리의 다른 글
| promise를 이용한 api 순차 반복 요청 보내기 (with - vue ,axios) (0) | 2021.10.17 |
|---|---|
| [ JavaScript ] 숫자를 배열로 만드는 두가지 방법 (0) | 2021.06.12 |
| [ JS ] window.location VS reload 페이지 이동시키기 (0) | 2021.02.22 |
| [ JS ] HTML 요소 margin값 가져오기 = style값 가져오기 (0) | 2021.02.02 |
| [JavaScript] Map이란? (0) | 2021.01.12 |



