
JSX는 자바스크립트의 확장 문법이다.
React에서 HTML을 표현할 때, JSX를 사용한다.
외관상 HTML같은 마크업 언어를 리터럴로 입력하는 것으로 보이는데,
빌드 시 Babel에 의해 자바스크립트로 변환된다.
자바스크립트 코드를 HTML처럼 표현할 수 있기 때문에 용이한 개발이 가능하다.
JSX 변환 예제

위와같은 코드를 입력하면, 아래와 같은 자바스크립트 코드로 변환되어 렌더링된다.
function App() {
return React.createElement("div", null, "Hello ", React.createElement("strong", null, "World"))
}
JSX 문법
1. 반드시 부모 요소는 한개의 태그로 감싸져 있어야 한다.
virtual DOM에서 컴포넌트 변화를 효율적으로 감지하여 비교할수 있도록
컴포넌트 내부는 하나의DOM트리로 구성되어 있어야 한다고 함
import React from 'react';
function App() {
return (
<div>
<div> 최상위의 부모 요소는 한개의 태그로 감싸져야 한다. </div>
</div>
)
}
export default App;
// 아래처럼 쓰면 안됨!!!
function App() {
return (
<div> 첫번째요소 </div>
<div> 두번째요소 </div>
<div> 부모요소가 한개로 감싸져있지않음 </div>
)
}import React, { Fragment } from 'react';
function App() {
return (
<Fragment>
<div> 최상위의 부모 요소는 한개의 태그로 감싸져야 한다. </div>
</Fragment>
)
}
export default App;
// 혹은 아래처럼 사용
import React from 'react';
function App() {
return (
<>
<div> 최상위의 부모 요소는 한개의 태그로 감싸져야 한다. </div>
</>
)
}
export default App;
2. 자바스크립트 표현
react 내에서 자바스크립트 표현식 작성을 위해서 { } 로 감싸면 된다.
( vue에서는 {{ }} 내부였음 )
import React from 'react'
function App(){
const year = new Date().getFullYear()
return(
<div>
<h1> Happy New Year,{year}</h1>
</div>
)
}
export default App;위의 컴포넌트를 렌더링 하면 아래와같이 year 변수가 나온는것을 볼수있다.

참고로 Element도 변수에 넣어서 사용할 수 있다.
import React from 'react'
function App(){
const thumbnailImg = 'https://i1.daumcdn.net/thumb/R600x0/?fname=https://blog.kakaocdn.net/dn/sh7sG/btrpoV7Nxky/QsZZ2HBGlrKRuGqK5ZgRa0/img.png';
const textElement = <span> 변수에 넣은 textElement <br/></span>;
const imageElemet = <img style={{ width:'200px' }} src={ thumbnailImg } alt="dd"/>;
// style을 JSX내부에 넣어주려면 object로 넣어주어야 한다
return(
<div>
{ textElement }
{ imageElemet }
</div>
)
}
export default App;결과

3. 삼항연산자를 이용한 조건부 렌더링
JSX내부의 자바스크립트 표현식에서 if문을 사용할 수 없어서
{ } 안에 삼항연산자를 사용하면 조건에 따라 렌더링을 다르게 할 수 있다.
(vue는 v-if라는 디렉티브 사용가능)
import React from 'react'
function App(){
const boolean = true
return(
<div>
{ boolean ? ( <h1> true </h1> ) : ( <h1> flase </h1> ) }
</div>
)
}
export default App;결과

4. &&(AND)연산자를 이용한 조건부 렌더링
특정조건을 만족할때만 내용을 보여주고, 만족하지 않을때는 렌더링 하지 않는 경우에 사용한다.
import React from 'react'
function App(){
const boolean = true
return(
<div>
{ boolean && <h1>보여준다</h1> }
</div>
)
}
export default App;위코드의 결과는 아래와같다.

근데 저기서 boolean값을 false로 바꿔주게되면 아래와같이 아무것도 렌더링되지않게된다.

5. ||(OR)연산자를 이용한 조건부 렌더링
어떤값이 undefined일 수가 있다면,
OR연산자를 사용하여 해당값이 undefind인 경우일때 사용할 값을 지정하여 오류를 방지한다.
컴포넌트내부에서 undefined만 반환하면 오류가 난다.
import React from 'react'
function App(){
// 오류가 발생하는 코드
const boolean = undefined;
return boolean
}
export default App;위와같은 경우가 생길 수 있다면, OR 연산자를 사용하여 아래같이 오류를 방지한다.
import React from 'react'
function App(){
const boolean = undefined;
return boolean || 'undefined 입니다'
}
export default App;결과

근데 참로고 아래처럼 JSX내부에서 undefined를 렌더링 하는것은 오류나지 않는다.
import React from 'react'
function App(){
const boolean = undefined;
return(
<div>
{ boolean }
</div>
)
}
export default App;
6. 클로징태그와 셀프 클로징태그
HTML에서 input이나 br을 사용할 때 태그를 닫지 않는 경우가 있다.
하지만 리액트에서는 반드시 클로징 태그를 써줘야 한다.

모든 태그에 셀프 클로징태그 / 를 이용하거나 태그를 닫아주어야한다.

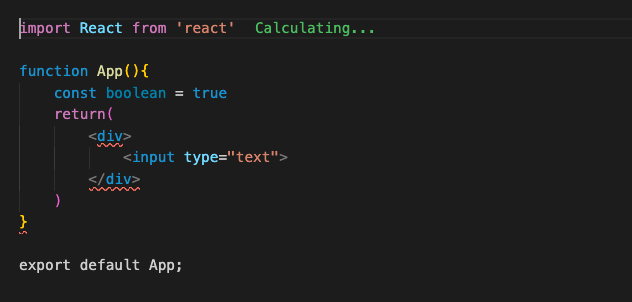
7. class정의시 class가 아닌 className을 사용한다.
class가 es6의 클래스와 겹치는 예약어라서 className을 사용한다고 한다!
import React from 'react'
function App(){
const boolean = true
return(
<div>
<input className="input-text" type="text"/>
</div>
)
}
export default App;
✔️ 참고
https://velog.io/@edie_ko/React-JSX%EB%9E%80-%EB%A0%8C%EB%8D%94%EB%A7%81-Rendering%EC%9D%B4%EB%9E%80
https://reactjs-kr.firebaseapp.com/docs/introducing-jsx.html
https://developerntraveler.tistory.com/54
리액트를 다루는 기술 - 김민준
'REACT' 카테고리의 다른 글
| [ React ] 조건부 렌더링 (0) | 2022.02.07 |
|---|---|
| [ REACT ] 컴포넌트, props 사용하기 (0) | 2022.01.05 |
| [ REACT ] reset css 하는 방법 + npm으로 설치 (0) | 2022.01.02 |
| [ REACT ] CRA로 프로젝트 생성하기 ( Create React App ) (0) | 2021.12.31 |
| [ REACT ] 작업환경 설정, 설치하기 (node.js | npm | nvm 간단정리) (0) | 2021.12.30 |



