
1. 테스크 러너 : Task Runner
프로그램 개발에 수반되는 반복 작업들을 스크립트로 작성해 한 번에 실행되도록 한다.
ex ) 번들링이나 불필요한 공백 제거하기, js 파일 난독화 등의 일 등이 있다.
npm scripts
npm scripts 사용 시 다른 태스크 러너의 환경 설정이나 규칙과 독립적으로 실행된다.
바로 npm 툴을 다룰 수 있으며 사용시 package.json을 통해 중앙화된 패키지 관리 및 번들링 수행이 가능하다.

자주 사용되는 명령어
- npm init: 새로운 패키지나 프로젝트를 만들 때 쓰는 명령어
- npm install (package-name) : 루트에 node_modules 폴더가 생성되고 거기에 (package-json)을 설치하는 명령어
- npm update : 설치한 패키지를 업데이트 하는 명령어
- npm dedupe : npm의 중복된 패키지를 정리하는 명령어
- npm outdated : 오래된 패키지가 있는지 조회하는 명령어
- npm start: package.json scripts의 start 명령어를 실행하며, 존재하지 않을 경우 node server.js 가 실행되는 명령어
- npm run (command): package.json script의 (command) 명령어를 실행하는 명령어
npm script에 명령어 추가하기
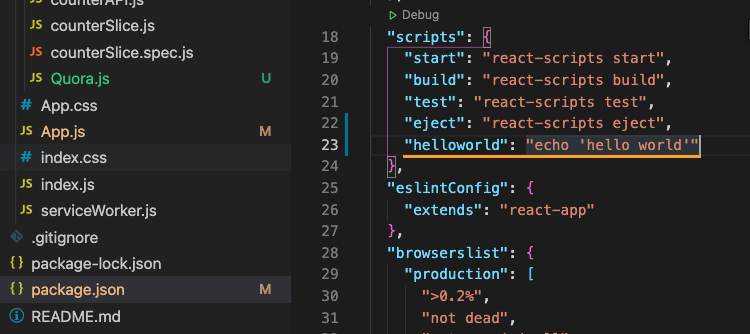
package.json 폴더의 scripts에 아래같이 추가하고,
..
"scripts": {
...
"helloworld": "echo 'hello world'"
},
...
터미널에 npm run helloworld 라고 써보면, 아래같이 나온다!
( echo : 문자열을 컴퓨터 터미널에 출력하는 명령어 )

2. 모듈 번들러 : Module Bundler
웹 애플리케이션을 구성하는 자원(HTML, CSS, Javscript, Images 등)을 모두 각각의 모듈로 보고
이를 조합해서 병합된 하나의 결과물을 만드는 도구를 의미한다.
모듈
웹 애플리케이션을 구성하는 모든 자원을 의미한다.
HTML, CSS, Javascript, Images, Font 등 많은 파일들이 필요한데 이 파일 하나하나가 모두 모듈이다.
모듈 번들링
웹 애플리케이션을 구성하는 몇십, 몇백개의 자원(모듈)들을
하나의 파일로 병합 및 압축 해주는 동작을 모듈 번들링이라고 한다.
3. 웹팩 : Webpack
프런트엔드 프레임워크에서 가장 많이 사용되는 모듈 번들러(Module Bundler)이다.
등장배경
- 파일 단위의 자바스크립트 모듈 관리의 필요성
- 자바스크립트의 변수 유효 범위는 기본적으로 전역 범위를 갖는다.
- 최대한 넓은 변수 범위를 갖기 때문에 어디에서도 접근하기가 편리하다.
- 하지만 동일한 이름으로 선언 시 중복되어 마지막으로 적용한 값이 모두에게 적용되는 문제점이 있다.
- ex) var a = 1, var a = 2 두개를 서로 다른 파일에 선언해도 a는 1 또는 2로 덮어써진다.)
- 웹 개발 작업 자동화 도구 (Web Task Manager)
- HTML, CSS, JS 압축
- 이미지 압축
- CSS 전처리기 변환
- 웹 애플리케이션의 빠른 로딩 속도와 높은 성능
웹팩으로 해결되는 문제점들
- 자바스크립트 변수 유효 범위
- 등장배경 1번과 연관있음
- 브라우저별 HTTP 요청 숫자의 제약
- 각 브라우저별로 한번에 요청할 수 있는 갯수가 제한이 있는데
- 웹팩을 이용해 여러 개의 파일을 하나로 합치면 위와 같은 브라우저별 HTTP 요청 숫자 제약을 피할 수 있다.

- 사용하지 않는 코드의 관리
- Dynamic Loading & Lazy Loading
- 특정 라이브러리를 사용하지 않아도 웹팩의 Code Splitting 기능을 이용하여 원하는 모듈을 원하는 타이밍에 로딩할 수 있다.
웹팩의 주요 4가지 속성
⭐️ webpack.config.js에서 설정
- entry
- 웹팩에서 웹 자원을 변환하기 위해 필요한 최초 진입점이자 자바스크립트 파일 경로이다.
- 웹팩은 이 Entry 속성에 명시된 파일을 기준으로 의존성 트리를 만들어 하나의 번들 파일을 만들어 낸다.
Entry 설정의 기본값은 ./src/index.js 이다.
// SPA의 경우 module.exports = { entry: './src/index.js' } // 페이지 분리가 필요한 경우 module.exports = { entry: { login: './src/LoginView.js', main: './src/MainView.js' } } - output
- 웹팩을 돌리고 난 결과물의 파일 경로를 의미한다.
- 아래에서 __dirname 는 현재 프로젝트 디렉터리를 의미한다.
- 그래서 저 상태로 웹팩을 실행하면 최상위 디렉터리에 build.js 파일이 생성된다.
// 기본 선언 module.exports = { output: { filename: 'bundle.js' } } // 파일 경로와 함께 선언 var path = require('path'); module.exports = { output: { filename: 'bundle.js', path: __dirname } } - loader
- 로더(Loader)는 웹팩이 웹 애플리케이션을 해석할 때
자바스크립트 파일이 아닌 웹 자원(HTML, CSS, Images, 폰트 등)들을 변환할 수 있도록 도와주는 속성이다. - 엔트리나 아웃풋 속성과는 다르게 module 이라는 속성을 사용한다.
그 안에 rules 속성을 통해 처리 규칙을 등록하고,
test 항목에 정의된 정규식에 매칭되는 파일은 use 항목에 등록된 로더를 통해서 처리된다고 한다.
// 로더를 여러개 사용하는 경우 우측에서 좌측순으로 적용이 된다. // sass-loader => css-loader => ts-loader module: { rules: [ { test: /\\.ts$/, use: 'ts-loader' }, { test: /\\.scss$/, use: ['css-loader', 'sass-loader'] } ] } - 로더(Loader)는 웹팩이 웹 애플리케이션을 해석할 때
- plugin
- 웹팩의 기본적인 동작에 추가적인 기능을 제공하는 속성이다.
- 로더와 비교 시 로더는 파일을 해석하고 변환하는 과정에 영향
- 플러그인은 해당 결과물의 형태를 바꾸는 역할에 영향
var webpack = require('webpack'); var HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { plugins: [ new HtmlWebpackPlugin(), new webpack.ProgressPlugin() ] } // 위의 두 플러그인은 각각 아래와 같은 역할을 한다. // HtmlWebpackPlugin : 웹팩으로 빌드한 결과물로 HTML 파일을 생성해주는 플러그인 // ProgressPlugin : 웹팩의 빌드 진행율을 표시해주는 플러그인 - 플러그인 설치 예제
- 웹팩을 실행할 때 마다 기존에 있던 번들 파일을 먼저 깔끔히 지우고 싶은 경우에는
clean-webpack-plugin 플러그인을 사용 - 먼저 NPM으로 clean-webpack-plugin 플러그인을 설치 후,
- 그런 다음 웹팩을 실행해보면 플러그인을 통해 build.js 파일이 지워졌다가 다시 생성되는 것을 확인할 수 있다고 한다
$ npm i -D clean-webpack-plugin -
const CleanWebpackPlugin = require("clean-webpack-plugin"); module.exports = { . . . plugins: [new CleanWebpackPlugin("build.js")], };
- 웹팩을 실행할 때 마다 기존에 있던 번들 파일을 먼저 깔끔히 지우고 싶은 경우에는
✔️ 참고
https://www.daleseo.com/js-npm-run-script/
https://dev-dain.tistory.com/53
'FrontEnd' 카테고리의 다른 글
| package.json의 scripts의 활용 ( &&, pre-, post- ) (0) | 2022.02.17 |
|---|---|
| canvas의 영역을 클립보드에 붙여넣는 과정 정리 + 코드 (0) | 2022.02.11 |
| [ FrontEnd ] 웹컴포넌트와 Shadow DOM (0) | 2021.12.23 |
| [ DataBase ] RDB, RDBMS, SQL, NOSQL 간단 개념정리 (0) | 2021.10.11 |
| [ html2canvas ] html을 이미지로 클립보드에 복사하기 ( with Vue.js ) (0) | 2021.08.21 |



