
웹 컴포넌트 정리하다가 신기한 부분을 발견해서 정리해봅니다 : )
Shadow DOM이라고 들어보기는 했지만 감히 찾아볼 생각은 안하고 있었는데,
우연한 기회에 스터디 하다가 찾은 내용으로 !
모든 홈페이지에서 확인해볼수 있는 방법과,
간단한 실습으로 실제로 Shadow DOM을 삽입하는 방법을 설명하고자 합니다.
웹 컴포넌트
웹 컴포넌트는 컴포넌트 기반 프로그래밍을 웹에서도 적용할 수 있도록 W3C에서 새로이 정한 규격이다. 웹 표준을 기반으로 구축되었으며, 최신 브라우저 및 모든 JavaScript 라이브러리, 프레임워크에서도 사용할 수 있다.
따라서 웹 컴포넌트를 이용하여 코드를 작성하면 Vue나 React와 같은 라이브러리, 프레임워크에 의존하지 않고 상호 운용이 가능하게끔 작성할 수 있다.
Shadow DOM
DOM의 구조를 가지고 있으나 외부에는 노출되지 않은 DOM을 말하며
DOM의 구조를 캡슐화할 때 사용한다.
숨겨지고 분리된 DOM 을 엘리먼트에 달 수 있는 캡슐화의 핵심이라고 한다.
웹 컴포넌트를 작성해 넣는 것도 가능 하다고 함!
외부의 style은 적용되지 않으며 Shadow DOM을 추가하거나 접근하기 위해서는 별도의 방법이 필요하다.
Shadow DOM 확인하는 방법
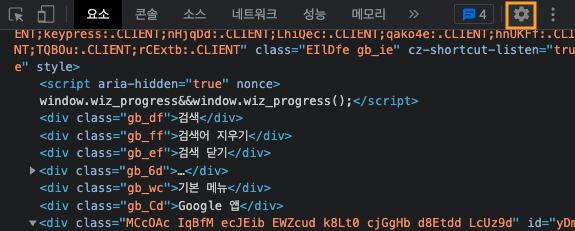
아래 이미지처럼 크롬 개발자 도구 에서 설정을 변경하면 확인 할 수 있다.


input 태그로 Shadow DOM 확인해보기
shadow dom을 확인 할 수 있는 input태그를 예시로 확인해보자.

위의 사진과 같이 input태그는 shadow dom으로 이루어져있고,
내부에 div로 감싸져 있는 코드들로 그려지고 있는것이 보인다.
이 부분을 확인하고 나서는,
palceholder 색상 변경시 왜 :: 로 시작하는 값으로 변경하는지,
Pseudo-Element가 어떻게 쓰이는지 조금 알게 되었다.
input의 placeholder부분이 가지고 있는
pseudo라는 속성의-webkit-으로 시작하는 값으로 dom을 선택해 색상 변경을 할 수 있는것이고
아래 정리해 둔 부분처럼 시작 부분이 브라우저마다 차이가 있었다.
// Mozilla Firefox에 적용
input::-moz-placeholder { color: #ad1818; }
// Chrome, Edge에 적용
input::-webkit-input-placeholder {color:#ad1818;}
// Internet Explorer 10 이상에 적용
input:-ms-input-placeholder {color:#ad1818;}
Shadow DOM 추가해보기
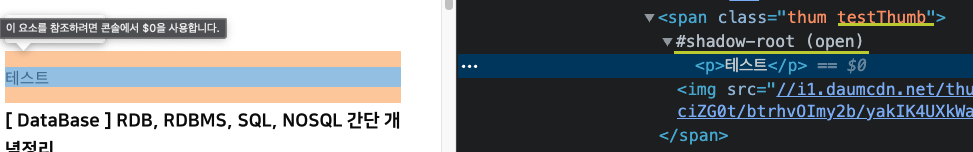
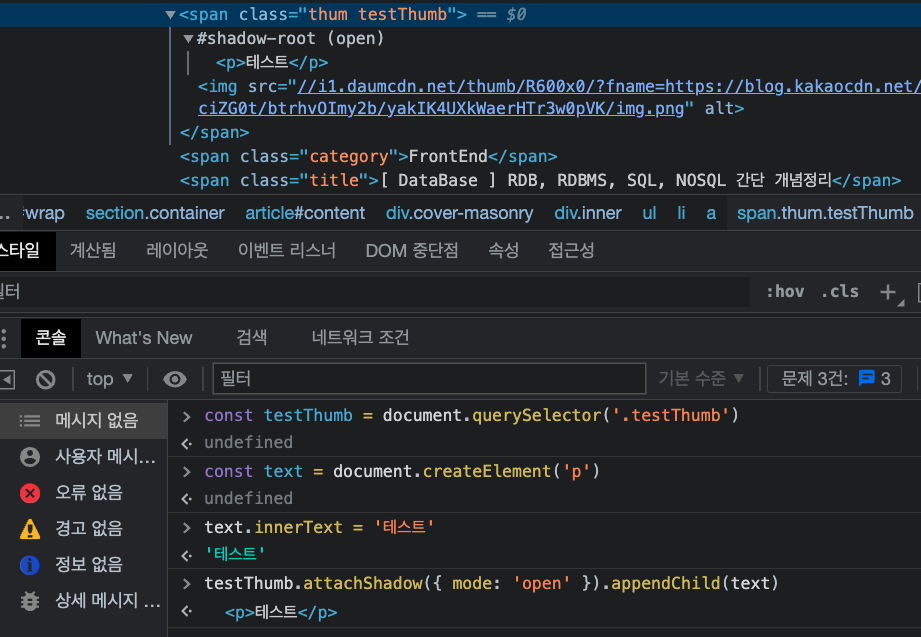
아래 순서대로 따라하면 첨부한 이미지처럼
선택한 element아래에 shadow DOM을 추가 할 수 있다.
신기하게 사용되는것이 attachShadow({ mode: 'open' }) 인데,
이 부분으로 shadowRoot를 열어주고 삽입해 주는 것이다.
// 1. 'testThumb'라는 클래스를 가진 element를 선택
const testThumb = document.querySelector('.testThumb')
// 2. 'text'라는 값에 p태그를 만들어 '테스트'라는 텍스트를 넣고
const text = document.createElement('p')
text.innerText = '테스트'
// 3. 1번에서 만든 값에 2번 값을 appendChild로 넣어준다.
testThumb.attachShadow({ mode: 'open' }).appendChild(text)

✔️ 참고
https://www.youtube.com/watch?v=o0spBNs0zRk
https://developer.mozilla.org/ko/docs/Web/Web_Components/Using_shadow_DOM
'FrontEnd' 카테고리의 다른 글
| canvas의 영역을 클립보드에 붙여넣는 과정 정리 + 코드 (0) | 2022.02.11 |
|---|---|
| 태스크 러너, 모듈 번들러, 모듈, 번들링, 웹팩 개념 한번에 정리! (0) | 2022.01.03 |
| [ DataBase ] RDB, RDBMS, SQL, NOSQL 간단 개념정리 (0) | 2021.10.11 |
| [ html2canvas ] html을 이미지로 클립보드에 복사하기 ( with Vue.js ) (0) | 2021.08.21 |
| [ Git ] stash로 임시저장하기 + 특정 파일만 임시 저장하기 (0) | 2021.07.20 |



