
IOS 모바일 에서 input selectbox을 누르면 자동으로 그쪽에 확대가 되는 문제를 발견했다.
검색해 보니 font-size가 16 이하이면 focus된 input으로 자동으로 확대가되는 기능인데
그 기능을 빼야한다고해서 제거 하는 법을 찾았다.
문제 상황

1 제일 쉬운 방법 font-size 키우기
input[type="color"],
input[type="date"],
input[type="datetime"],
input[type="datetime-local"],
input[type="email"],
input[type="month"],
input[type="number"],
input[type="password"],
input[type="search"],
input[type="tel"],
input[type="text"],
input[type="time"],
input[type="url"],
input[type="week"],
select:focus,
textarea {
font-size: 16px;
}
사실 font-size를 키우는게 제일 간단한 방법인데 다른 방법을 써야할것 같아서
meta tag로 제어하는 법을 찾았다.
2 viewport meta tag 사용
html파일이라면 아래의 meta tag를 head안에 넣어준다.
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"
/>
지금 회사에서는 vue, nuxt를 사용고 있으므로
전역으로 적용할 경우 nuxt.config.js에 아니라면 vue 파일 자체에 head를 추가해서 사용한다.
//nuxt.config.js
head: {
meta: [
{name: 'viewport', content: 'width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0'}
]
}
//vue file
<script>
export default {
head() {
return {
meta: [
{name: 'viewport', content: 'width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0'}
]
}
}
}
</script>
하지만
이 메타태그를 사용하면 페이지 전체에서 줌을 할 수 없게되므로 유저한테 좋지 않은듯 하다.
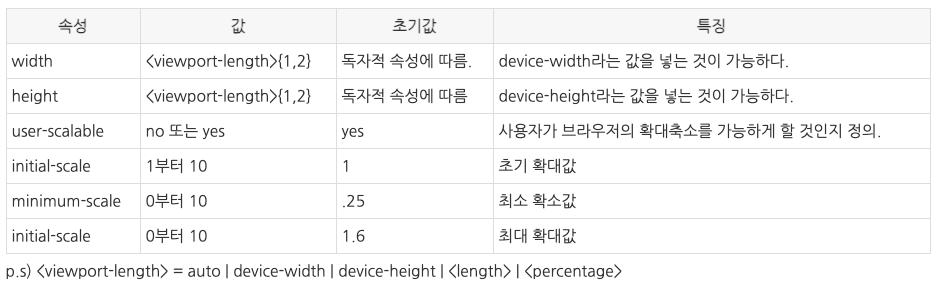
* 위에 사용한 메타태그 내용 참고

그래서
좀 복잡하게 input 자체를 scale로 줄여버리는 방법도 있는데
지금 구축해 놓은 상황에서 그렇게 되면 변경해야 할게 정말 산더미가 되어버려서 나는 위의 방법을 썼지만
(font-size뿐만 아니라 input사이즈 자체가 비울로 줄어드므로)
scale로 줄여버리는 내용은 아래에 살짝 정리만 해두어야겠다.
3 input의 사이즈를 줄여버리기 css trnsform scale 사용

input의 font를 16px로 설정한 후 원래 있던 input과 비슷한 사이즈로 줄이기 위해
transform: scale(0.86); transform scale로 input 사이즈를 조절한 뒤
확대가 되는지 안되는지 비교해봤다.

위와 같이 font-size를 늘리고 input 자체 비율을 줄여서 focus 되면 확대되는 기능을 막아버렸다!
처음부터 알았다면 input size를 계산해 이렇게 사용했겠지만
이미 너무 많은 input이 pixel로 크기가 잡혀있어서 이번엔 이방법을 쓰지 않았다.
아무튼 폰트 사이즈 작게 안쓰는게 최고🤢
✔︎참고
stackoverflow.com/questions/2989263/disable-auto-zoom-in-input-text-tag-safari-on-iphone/
'FrontEnd' 카테고리의 다른 글
| yarn 설치 오류 : Git must be installed and in your PATH! (0) | 2021.04.26 |
|---|---|
| [ Git ] Git을 단축어로 사용 ! alias 정리 ( with. fzf , tig ) (1) | 2021.04.09 |
| [ CSS ] 비슷해서 헷갈리는 transform, translate, transition (0) | 2021.03.21 |
| [ HTML ] 검색이 가능한 select만들기 datalist (0) | 2021.03.01 |
| [ ESlint & Prettier ] 문법오류, 코드정리 도와주는 도구들 (0) | 2020.11.14 |



