728x90
반응형

오류
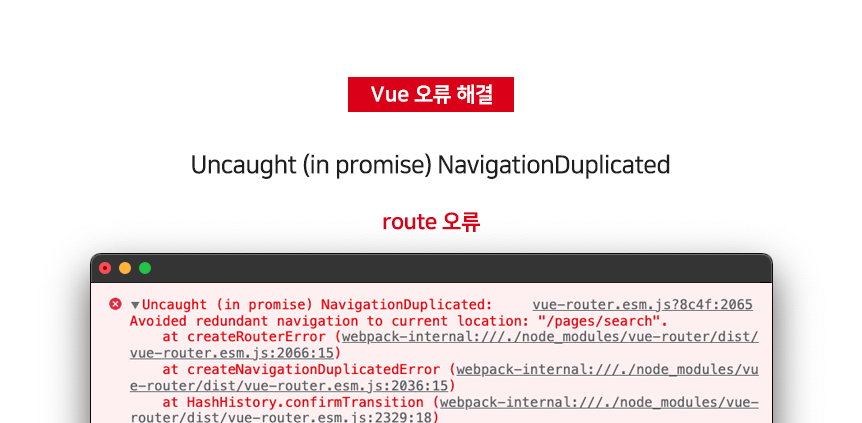
Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location:
route.push('경로')로 페이지 이동시 일어날수 있는 오류
원인
기존에 위치하고있는 경로로 라우팅하려고 할때 이런 문제가 생기는것,
현재 위치한 경로와 동일한 주소로 이동한다고 하니까 에러로 잡는것이다.
그래도 나는 해결을 봐야 했기에 아래와같이 해결했다.
해결
1. catch로 오류를 잡아서 오류를 무시
나는 그냥 이렇게 해결했지만 찾아보니 다른 방법도 있어서 아래에 정리
this.$router.push(page).catch(() => {})
2. 경로가 현재 위치와 다른 경우에만 이동하도록 처리
현재 위치와 같은 경로에 있으면 아무일도 일어나지 않고 (이동하려 하지 않으므로 여기서 다루는 에러도 나지 않음)
현재 위치와 이동하는 경로가 다르면 그때는 페이지 이동이 된다.
const path = '이동할경로'
if (this.$route.path !== path) this.$router.push(path)✔︎참고
728x90
반응형



