728x90
반응형

sass랑 sass-lodaer를 설치하면 되는 간단한 사용법이지만
주의해야 할 점이 있어 정리하는 포스트🤣
! 알아두기
Vue CLI로 프로젝트를 시작할때

위의 이미지와 같은 preset을 선택한 경우
최신 버전의 sass-loader를 사용하면 아래와 같은 오류를 만날 수 있다
[ Vue Error ] sass-loader 설치 오류 : TypeError: this.getOptions is not a function
CLI로 새 프로젝트를 생성하고 scss를 사용하려고 sass-loader를 설치하는데 이상한 오류가 났다. TypeError: this.getOptions is not a function 문제 Default ([Vue 2] babel, eslint) CLI로 프로젝트..
im-designloper.tistory.com
설치방법
새로운 버전의 sass-loader가 작동되지 않을 수 있으니
10.0.0버전으로 낮춰서 설치해야 하므로 아래 처럼 설치한다.
npm i sass
npm i sass-loader@10
webpack.config.js에 추가
//vue.config.js
module.exports = {
css: {
loaderOptions: {
sass: {
data: `
@import "@/style/style.scss";
//@는 /src 와 같다
`
}
}
}
}
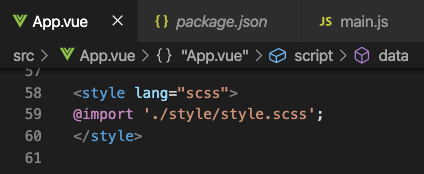
파일에 style과 script로 Import 하는 방법


728x90
반응형
'Vue' 카테고리의 다른 글
| [ Vue ] 페이지별 메타태그 | vue-meta 사용법 (0) | 2021.08.03 |
|---|---|
| [ Vue ] ref 사용해서 클릭이벤트 적용하기 (0) | 2021.07.03 |
| [ Vue ] vue 프로젝트에 Jquery 설치하기 (0) | 2021.03.10 |
| [ Nuxt ] nuxt-link 다양하게 사용하기 ! (0) | 2021.03.08 |
| [ Nuxt ] layout 여러개 만들어 새로운 레이아웃 적용하기 (0) | 2021.03.05 |



