728x90
반응형

export 'default' (imported as 'router') was not found in './route/router'
개인 프로젝트 수정하려고 오랜만에 npm run serve 입력했을 뿐인데 warning이 떠버렸다.
왜 그때 안잡고 그냥뒀지 ..... 🤥 ( ? )
main.js

오류를 보자니 세번째줄인 import router from'./route/router';
에서 import 한게 문제가 있나본데😅
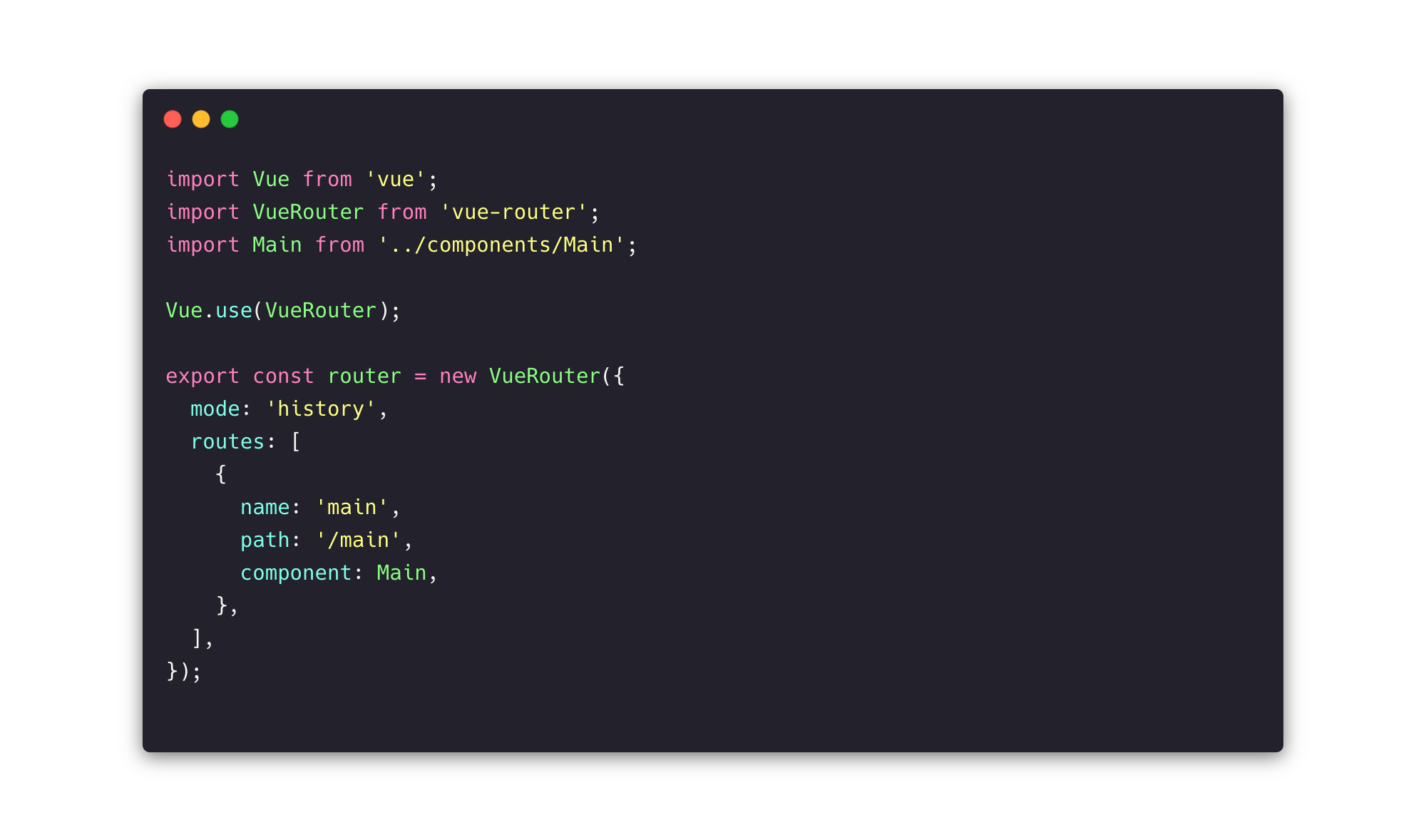
router.js

결론
router을 export 할때 defalut를 사용하지 않아서 그런 오류가 뜨는 거였다.
( import export 제대로 사용하지 못함 )
해결
방법 1
import 하는 방법을 변경
main.js
import { router } from './route/router';
방법 2
export 하는 방법을 변경
router.js
const router = new VueRouter({
mode: 'history',
....
});
export default router;728x90
반응형



