
뷰 내에서 Redux처럼 전역 상내 관리를 할 수 있는 기능인
Vuex를 공부하면서 Flux패턴에 대한 이야기가 나와서 정리하려고 한다.
실제로 Vuex는 Flux 패턴에 영감을 받아 만들어졌다고하며,
Flux는 ReactJS의 Redux의 디자인패턴이기도 하다.
글을 읽기 전에,
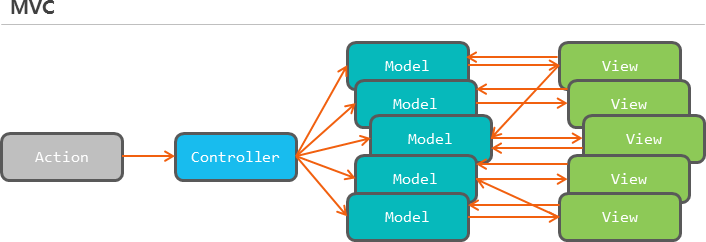
일단 MVC패턴이 뭔지 알아야 하므로 전에 작성해 두었던 아래의 글을 읽고 Flux에 대해 이해하는것이 좋다.
[ 디자인 패턴 ] MVC, MVP , MVVM
디자인 패턴이란 ? 디자인 패턴이란 프로그램이나 어떤 특정한 것을 개발하는 중에 발생했던 문제점들을 정리해서 상황에 따라 간편하게 적용해서 쓸 수 있는 것을 정리하여 특정한 규약을 통��
im-designloper.tistory.com
Flux 모델이 생겨난 이유
MVC패턴이 나온 뒤로 다른 MVP, MVVM같은 모델이 나온 이유가
앱이 복잡해지면 View와 Model의 의존성이 생기므로 다른 패턴들이 많이 생겨났는데,
Flux도 MVC 모델의 단점을 보안하기 위해 페이스북에서 발표한 아키텍쳐이다.
페이스북은 MVC의 가장 큰 단점이 양방향 데이터 흐름이라고 보고,
이 문제의 해결발법을 단방향 데이터 흐름으로 변경해
어플리케이션을 예측 가능하도록 만들었다고 한다.


그래서 나온게 Flux이고, 이제 Flux에 대해서 알아보려고 한다.
Flux란 ?
Flux의 일반적인 데이터 흐름은 다음과 같다.
가장 중요한 점은 모든 변경 사항은 Action -> Dispatcher 를 거쳐서 Store에 영향을 미친다는 점이다.

Flux의 핵심인 Store는 모든 데이터의 변화를 담고 있습니다.
Action이 발생 했을 때, Dispatcher는 Store를 어떻게 갱신할지 결정합니다.
이 후 Store가 변경되면 Store 내부의 데이터도 바뀌므로 View도 갱신됩니다.
정리하자면, Dispatcher가 Action으로 인한 데이터 변경 로직을 결정하면
Store에 변경된 데이터가 쌓여 View도 갱신합니다.
이런 방식으로 Vuex도 전역 상태관리를 하고,
다음에는 이 부분을 정리해 봐야겠다
Redux고 Vuex고 너무너무 어렵다..
✓ 참고
'FrontEnd' 카테고리의 다른 글
| [ HTML ] 검색이 가능한 select만들기 datalist (0) | 2021.03.01 |
|---|---|
| [ ESlint & Prettier ] 문법오류, 코드정리 도와주는 도구들 (0) | 2020.11.14 |
| [NVM] node 이전버전 사용하기 (0) | 2020.10.07 |
| [ 디자인 패턴 ] MVC, MVP , MVVM (0) | 2020.09.16 |
| 아키텍쳐와 클린 아키텍쳐 (0) | 2020.09.14 |



