728x90
반응형

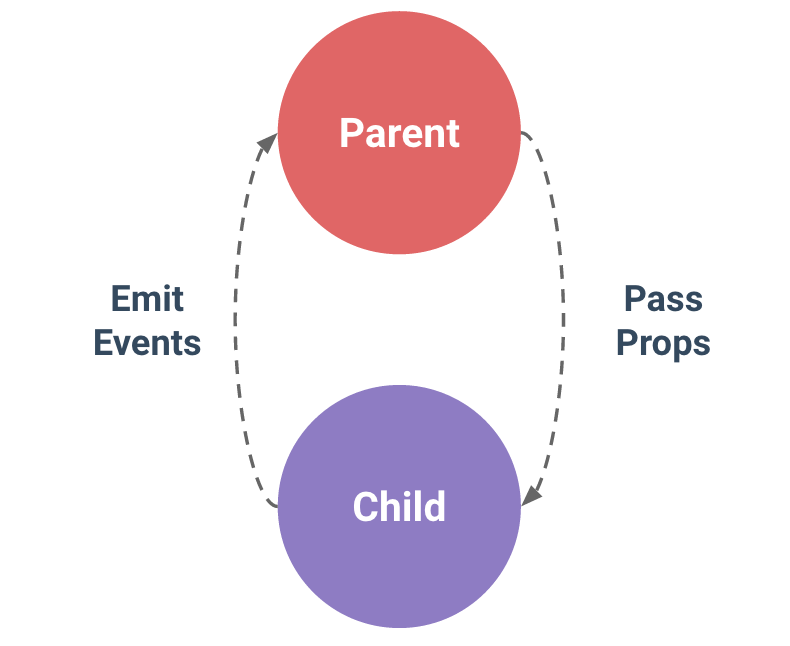
컴포넌트 간에 데이터를 전달할 수 있는 컴포넌트 통신 방법
- 분리된 상태의 부모, 자식 컴포넌트 간 긴밀히 소통해야 할 때가 있는데, 이때 필요한 것이 컴포넌트 통신. 즉 props와 emit이다.

props
부모에서 자식으로 데이터를 전달하기 위해 사용
프롭스 속성은 상위 컴포넌트에서 하위 컴포넌트로 내려보내는 데이터 통신
// 하위 컴포넌트의 내용
var childComponent = {
props: ['프롭스 속성 명']
}
<!-- 상위 컴포넌트의 템플릿 -->
<div id="app">
<child-component v-bind:프롭스 속성 명="상위 컴포넌트의 data 속성"></child-component>
</div>** props 받을때 배열으로 넣는거 잊지말기 **
:: 사용예시
<div id="app">
<child-component v-bind:child="message"></child-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const childProps = {
template: "<button> {{child}} </button>",
props: ["child"],
};
new Vue({
el: "#app",
data: {
message: "text",
},
components: {
"child-component": childProps,
},
});
</script>
:: 결과

emit
emit은 자식이 부모에게 데이터를 전달하기 위해서 이벤트를 발생시키는 것
// 하위 컴포넌트의 내용
this.$emit('이벤트 명');
<!-- 상위 컴포넌트의 템플릿 -->
<div id="app">
<child-component v-on:이벤트 명="상위 컴포넌트의 실행할 메서드 명 또는 연산"></child-component>
</div>
:: 사용예시
<div id="app">
<parent-component v-on:update="parent"> </parent-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const parentEmit = {
template: "<button v-on:click='sendEvent'>parent</button>",
methods: {
sendEvent: function () {
this.$emit("update");
},
},
};
new Vue({
el: "#app",
components: {
"parent-component": parentEmit,
},
methods: {
parent: function () {
console.log("this");
},
},
});
</script>:: 결과


✓ 참고
728x90
반응형
'Vue' 카테고리의 다른 글
| [ Vue ] emit 한줄로 사용하기 - @click.self (0) | 2021.02.04 |
|---|---|
| [ Vue ] 컴포넌트 내에서 라우터 변경 감지하기 (0) | 2020.12.22 |
| [ Vue ] Vue Router 사용하기 ( + query , params ) (0) | 2020.10.05 |
| [ Vue ] CLI로 SPA프로젝트 생성하기 + Vuetify (0) | 2020.09.25 |
| [Vue.js #1] 리액트와 뷰의 공통점 (0) | 2020.09.15 |



